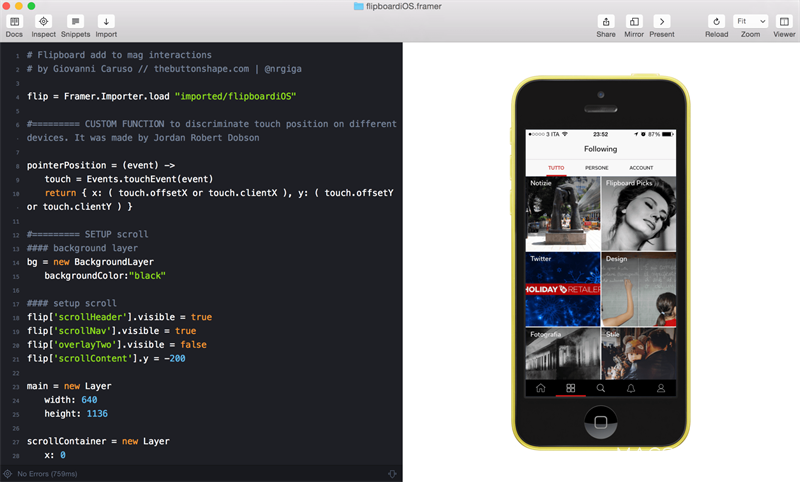
Framer Studio for Mac 是Mac系统平台上一款构建交互和动画原型,移动交互原型设计工具。 它允许您将像素连接到行为并发现令人兴奋的新的交互设计方式。算是为移动交互设计领域增添了又一款强有力的生产力工具,是由Framer.js建立,一个快速原型技术的开放源码框架。

Framer for Mac 允许您定义动画和交互作用,在移动设备上运行。其实 Framer.js 很早就推出并且开源了,随着最近 3.0 的发布,底层代码已经重新全写了,功能和动画效果也更加完善了,官网上的教程和例子也很丰富,可以看到利用它可以创造出和 Carousel,Google Now 这些 app 一样的复杂交互。
另外它还提供了一个 The Framer Generator,可以方便的让设计师把 Photoshop 或 Sketch 里的设计图导入到 Framer.js 里面,而这次 Framer Studio 的发布,让这一创作过程更加简便了,极大了方便了设计师,并且之前内测时也得到了包括 Facebook,Dropbox 等公司的顶级设计师们的一致好评。
1. 用Framer设计一切
您需要有潜力设计全新的东西。 Framer是一个使用代码做任何事情的设计工具。先锋新模式和突破性设计。找到最好的解决方案,而不只是预期的解决方案。
2. 为什么要写代码?
学习代码可以让您探索每一个创意概念,而不仅仅是复制模式。代码不仅适用于工程师。如果你试试,我们认为你会同意代码是设计师可以拥有的最强大的工具之一。
3. 为任何设备设计
适用于iOS,Android,Mac OS,Windows和Web。您所需的任何平台都涵盖了Framer。从苹果,谷歌和HTC,微软和三星的大量颜色中选出超过18种设备。
4. 设定你的创造力
成帧器比转换或快速动画做得更多。使用实际数据设计。构建与可定制组件的实际接口。测试并验证所有创意概念!

5. 成帧器适合您的设计过程
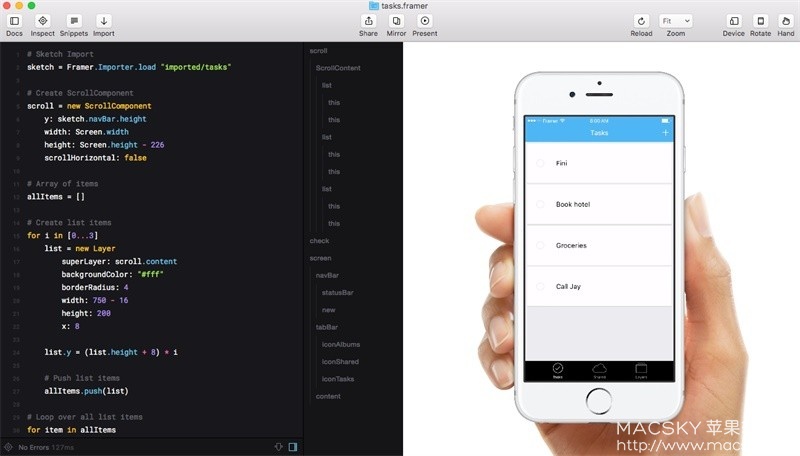
•直接从Sketch或Photoshop导入图形。只需重新导入。完成后,通过在移动设备上分享您的工作来收集反馈。
•动作微调每个动画,直到你的图层和谐地移动。
•触摸设置使用组件拖动,滚动或页面手势。
•深度响应3D空间中的方向更改和倾斜图层。
•输入捕捉键盘输入以测试和处理实际的用户数据。
•数据拉入配置文件照片或用户名 – 任何与API。
•自适应使响应原型适应用户交互。
•导入将您的静态设计变成工作原型。
•使用浏览器在任何设备上预览预览,使用镜像
•目前在全屏幕上,为重点的经验。
•分享快速分享一个无障碍用户测试的URL。

版本109中的新功能:
1. 添加
新欢迎窗口
新的入门教程
新的UI套件(iOS,Android,Web,线框)
定位所有元素,包括形状
改进
2. 描边UI
对齐选项
路径编辑体验
像素圆形的居中形状
颜色选择行为
呈现1px路径
备份归档功能
抚摸形状的选择
加载,缩放和平移性能
3. 修复
复制文本的CSS
缺少侧边栏标签
SVG导入问题
组内形状的不透明度
代码中的SVG渲染
SVG粘贴在设计中
宽高比图标点击目标
使用iCloud重复保存对话框
隐藏的工具标签
选择小型的进口SVG
在代码中渲染里面的笔画
系统要求:OS X版本:10.12及其以上版本
温馨提示:
打开时如果提示联网失败,点击几次Retry之后会提示输入邮箱,然后输入可用邮箱,名字即可,然后从收到的邮件里打开连接,软件就可以打开了!







评论5